Simply Beautiful Style
- Completed:2018 - Ongoing
- For: Simply Beautiful Style - An event and styling company.
- Task: Design and develop a website for Simply Beautiful Style.
- Link: www.simplybeautiful.style
Overview
1 / 6
In 2018, Simply Beautiful Style was born. They are an event and styling company based in Sydney, Australia. They required a website for their business, and I volunteered to help create it, as it was a good opportunity to work on my skill set. Starting from scratch was a challenge, but it resulted in a great learning experience and a website that showcases the brilliance of Simply Beautiful Style.
Setting Up Website Infrastructure
2 / 6
- Purchased the domain name simplybeautiful.style from name.com, and hosting from Siteground.
- Set up custom email addresses - hello@simplybeautiful.style, may@simplybeautiful.style & natalie@simplybeautiful.style
- I started with a static site using HTML & CSS (Bootstrap framework). However, I realised I should KISS it (Keep. It. Simple. Stupid), and eventually installed wordpress, and brought a theme (POFO).
I continue to be the website administrator as I maintain updates, plugin, and troubleshoot or resolve any issues that arise on an ongoing basis.
Branding & Visual Style Guidelines
3 / 6
Starting from scratch means there was no identity or sense of direction. That's when I realised how important it is to understand the "what and why" of designing. In doing so, the right ideas and designs can flourish.
I presented a branding questionnaire for Simply Beautiful to fill out. Simultaneously, Simply Beautiful also reached out to a copywriter to write the copy for the website, and a graphic designer for a logo.
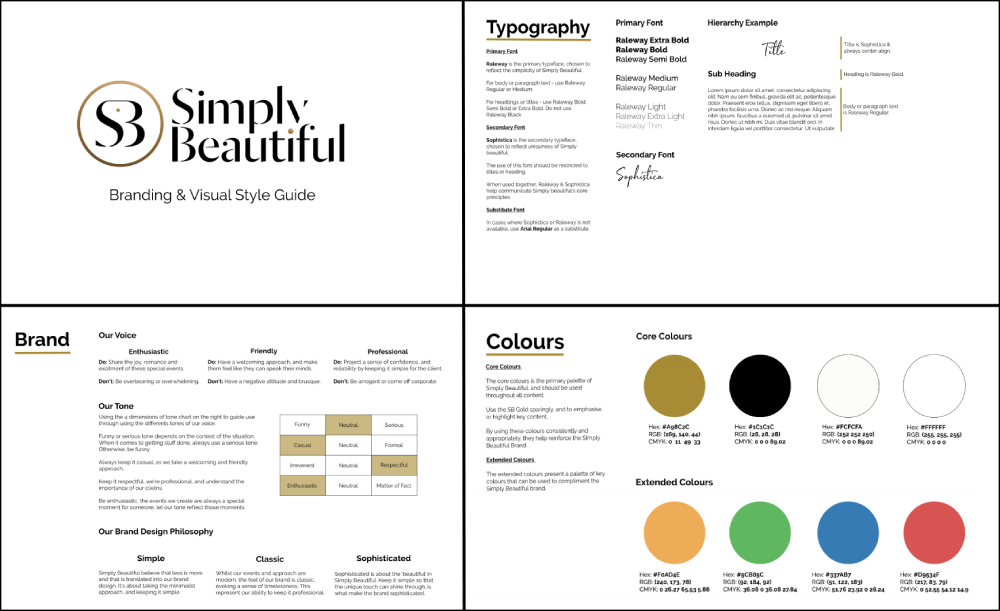
As we iterate and refine these ideas together, all these nuggets of information came together to form the brand of Simply Beautiful Style. I compiled a branding and visual style guide.
Sitemap & Wireframe
4 / 6
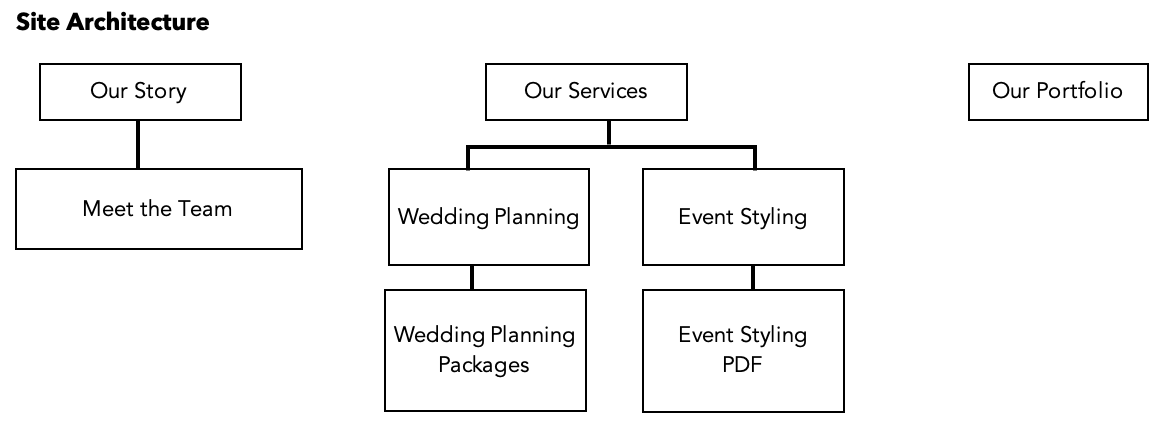
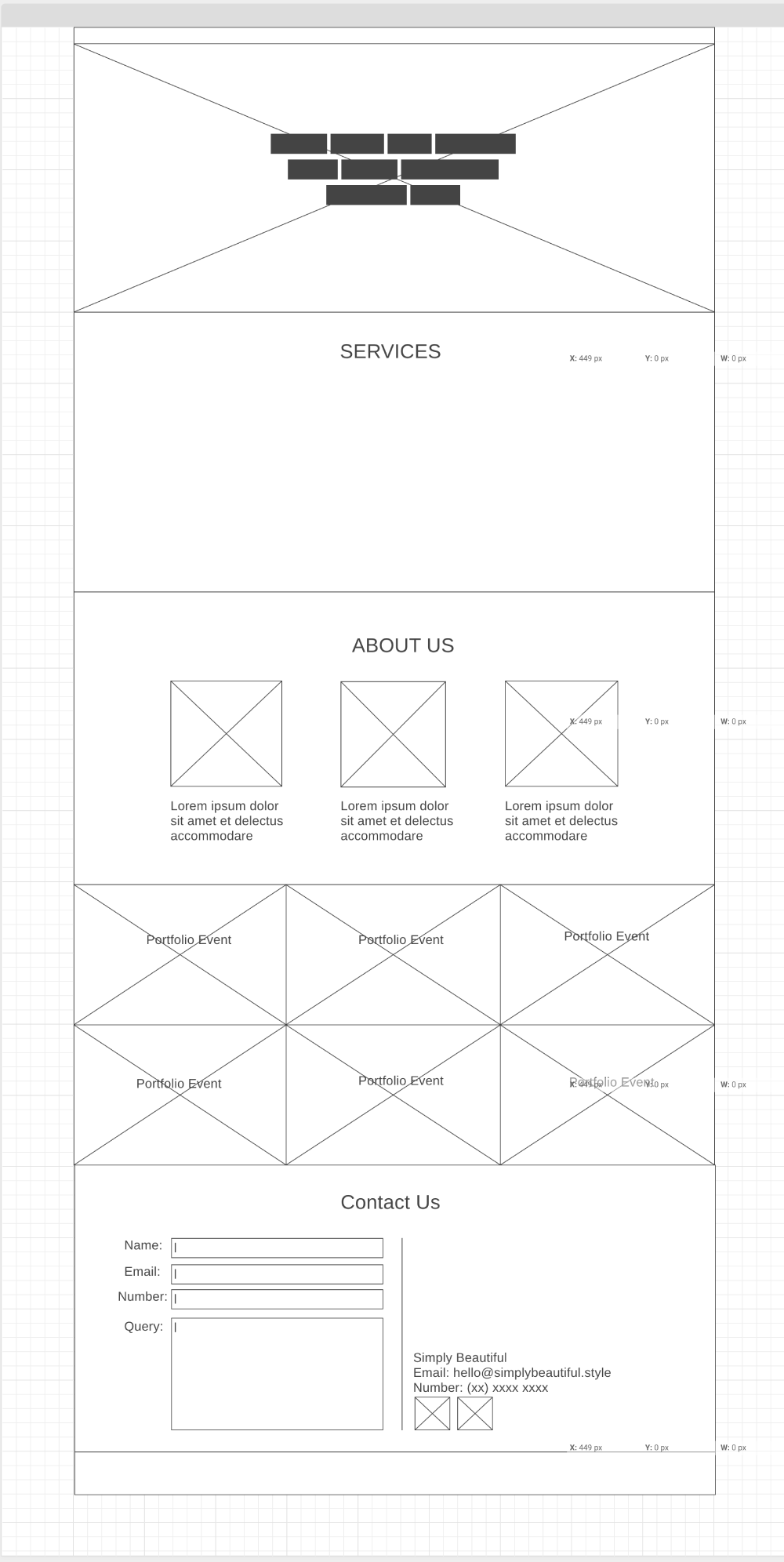
Established guidelines helped form the visual style and tone of the website. However, I still needed to clarify the structure of the website. I created a sitemap, and a wireframe, which organised the hierarchy of information that is to be presented to the visitors of the site.
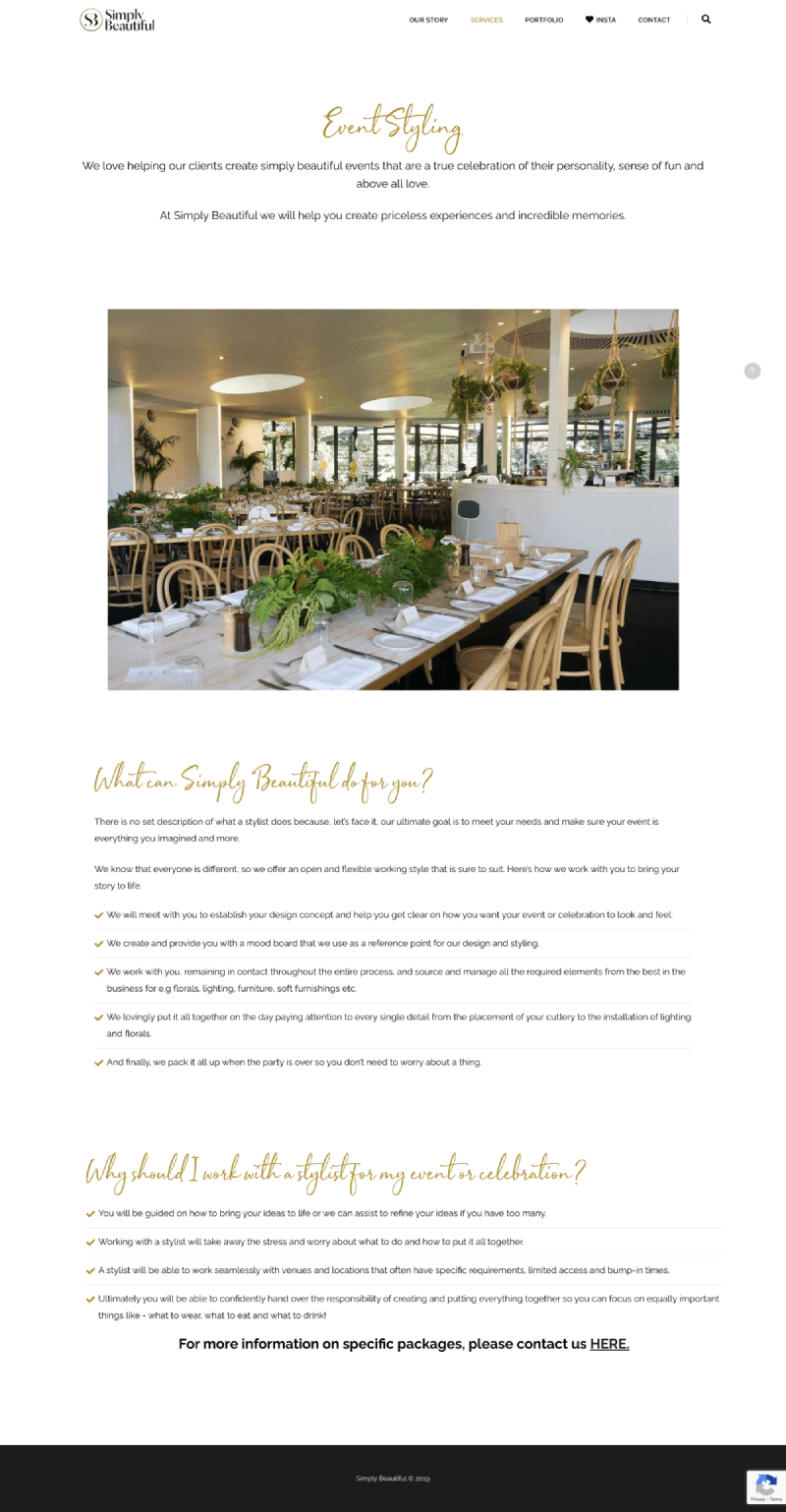
Final Design & Site
5 / 6
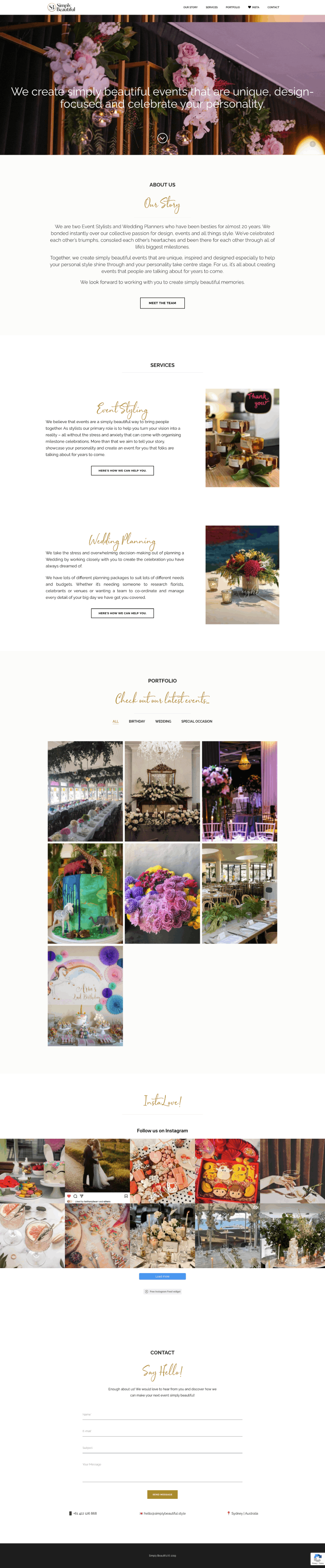
With the layout, structure, and visual style locked in, I implemented the design into wordpress. This was a great time for me to learn and be familiar with the wordpress CMS system, and understand its pros and cons.
Conclusion
6 / 6
In the beginning, I wanted to spend some time doing UX research and design. However, there's a fine line between getting it done, and taking the time to design appropriately. As we were starting from scratch, I had to cultivate my focus on what was important - a site that showcases what Simply Beautiful is about.
Design-wise, it might not be where I would like it to be, but now I have a strong foundation or design to build off from. This experience compounded the notion that great design comes from many rounds of iterations. After all, it's easier to edit something, than edit nothing.
It's been a while, so it might be time for a redesign, a Simply Beautiful 2.0 incoming - watch this space!