Active Ageing
- Completed: April - June 2015.
- For: University Subject – Interaction Design
- Task: As people are living longer and healthier, the active ageing community in Australia is growing. As a team, develop a prototype that utilises network technologies to enhance the lives of the active ageing community.
User Research
1 / 10
Our first step was to research and explore our target users - the active ageing population.
We did a background research on government reports, medical journals and online articles about aging population and technology.
We found 7 participants and interviewed them, and we asked another 4 participants to complete a probe tasks for the week. Each participants were required to take a random photo each day, and describe how it relates to them. In doing so, we attain a snapshot of their everyday life activities.

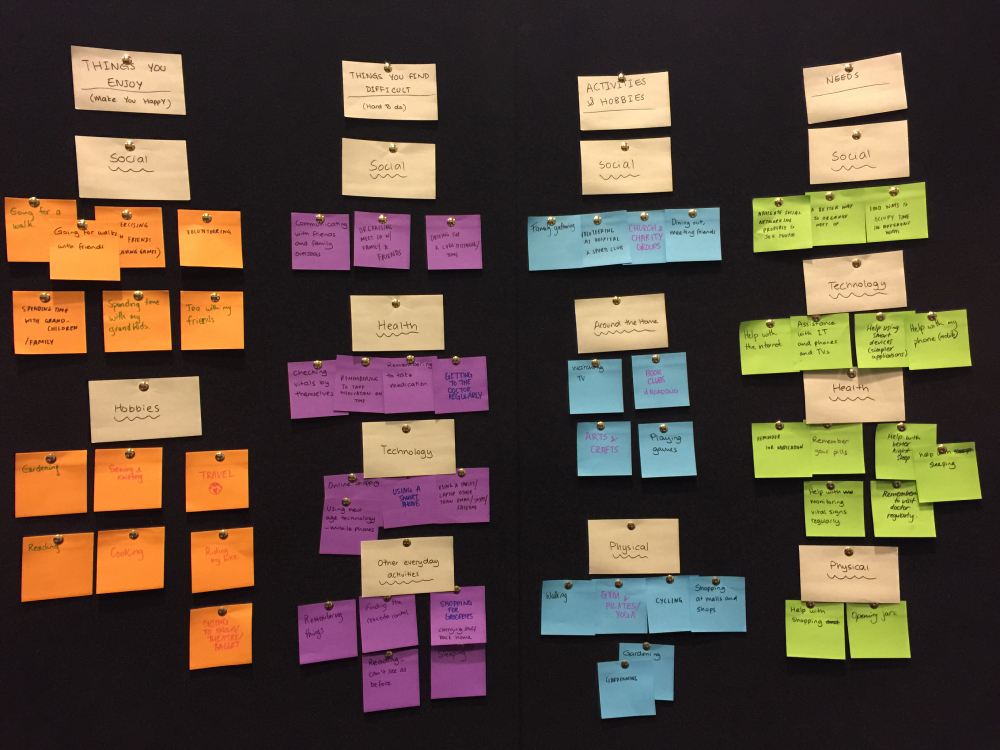
User Research Result & Review
2 / 10
We unpack the finding using the affinity mapping method. Overall, we grouped the findings into 3 categories:
- 1. Activities they enjoy
- 2. Things they find challenging
- 3. Things that they need
Overall, the group possess a high level of positivity toward their life, with a strong determination be healthier and fitter, so that they can experiment new things and prolong their passion.

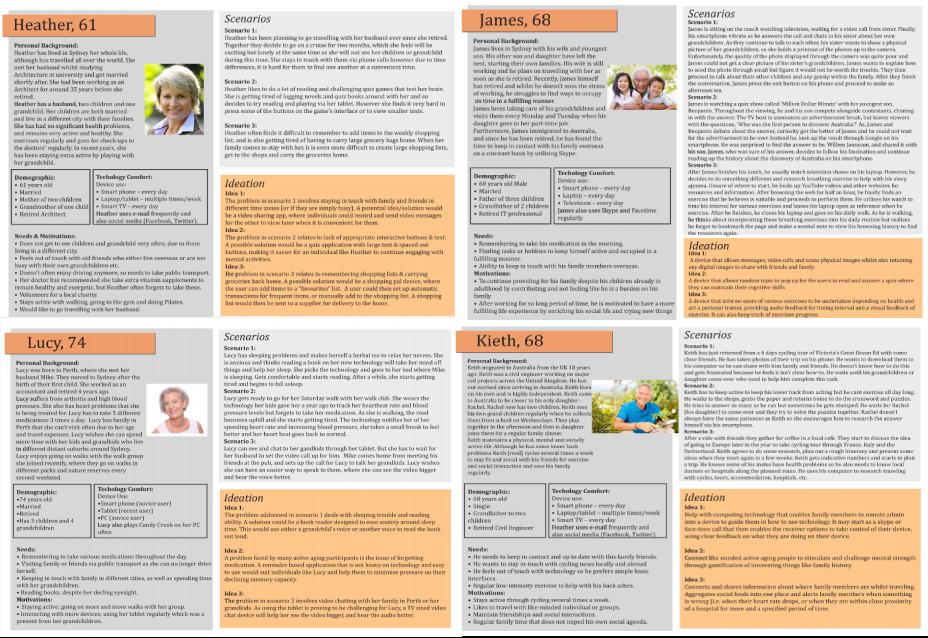
Persona, Scenarios & Ideation
3 / 10
From the research, we developed 4 personas. As part of the ideation process, for each persona we developed 3 scenarios which then resulted, in a total of 12 ideas. As we analyse these ideas, we found 2 common themes and opportunites we could explore:
Problem Statement
4 / 10
We decided to focus on designing a health monitoring technology, as it is a vital and essential component of the active-ageing community lifestyle, which will go a long way to enriching their lives to the fullest.
The need to remember to take their medication, was one of the key trend identified This trend is attributed to the fact they were entering a new life stage, where there is an unfamiliar requirement for higher maintenance of health. In addition, the maintenance of monitoring of their health was considered a task that was boring and tedious.
Proposed Design Solution
5 / 10
Our proposed solution was a networked pill-dispensing device would be an appropriate design solution for our ‘problem’.
Apart from reminding the users to remember their medication, the system would also allow users to track their 'vital' health data, via a wristband that would be worn by the user.
Their activities would be recorded via a wristband worn by the user that would sync with the machine. Users would be able to interact with the device by tapping their wristband to establish a connection. From there, they have the ability to view and potentially share their health data with others before taking their prescribed pills.

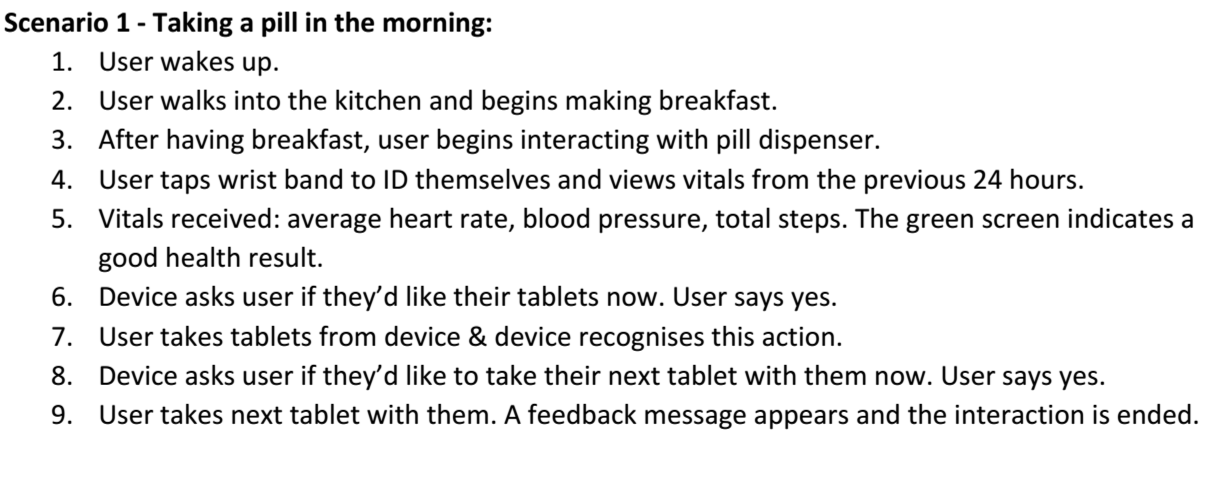
Task Breakdown and Flow
6 / 10
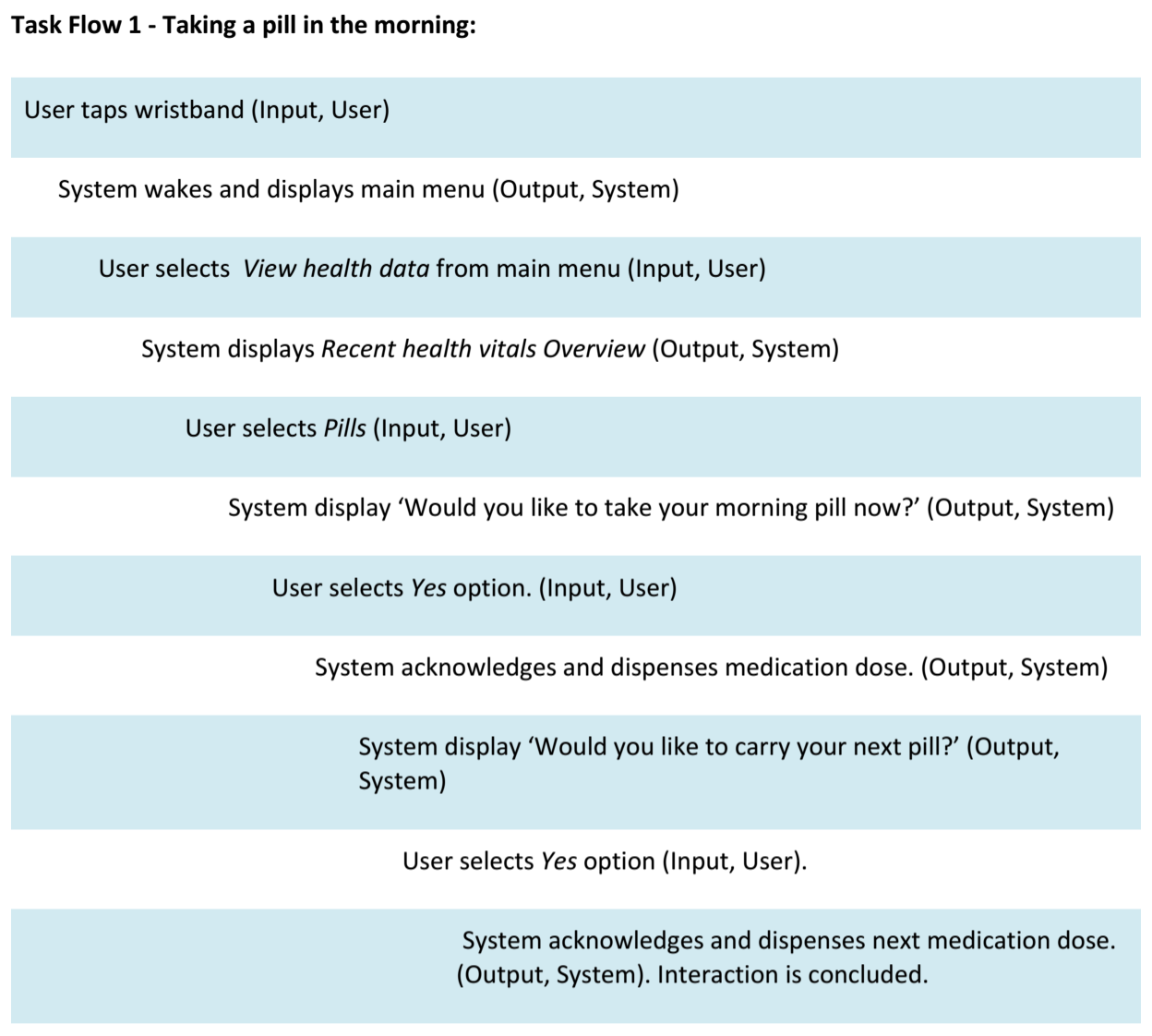
A storyboard, task breakdown, and task flow was then developed.


Paper Prototype
7 / 10
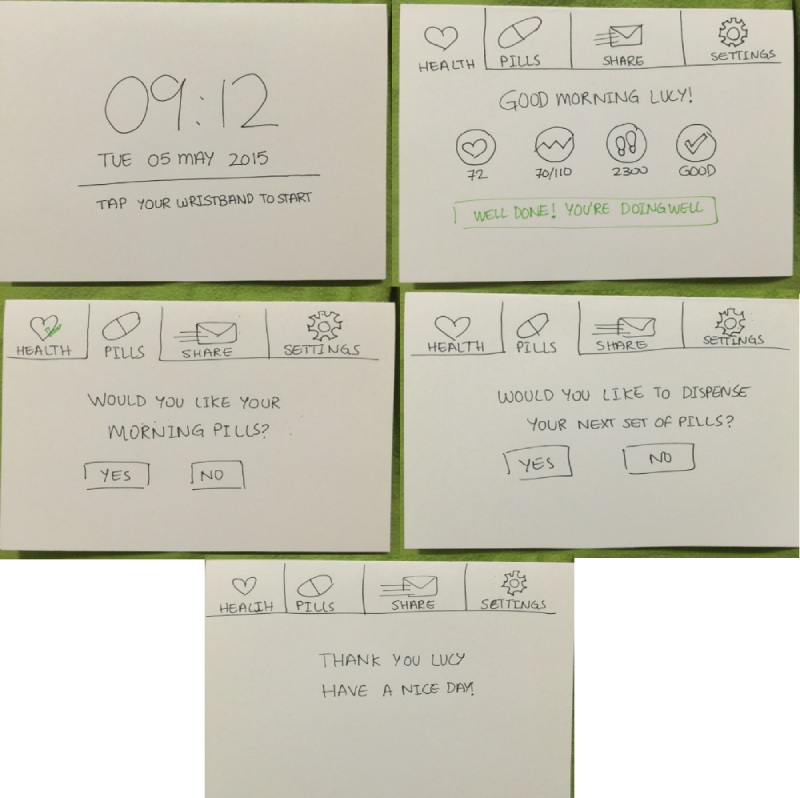
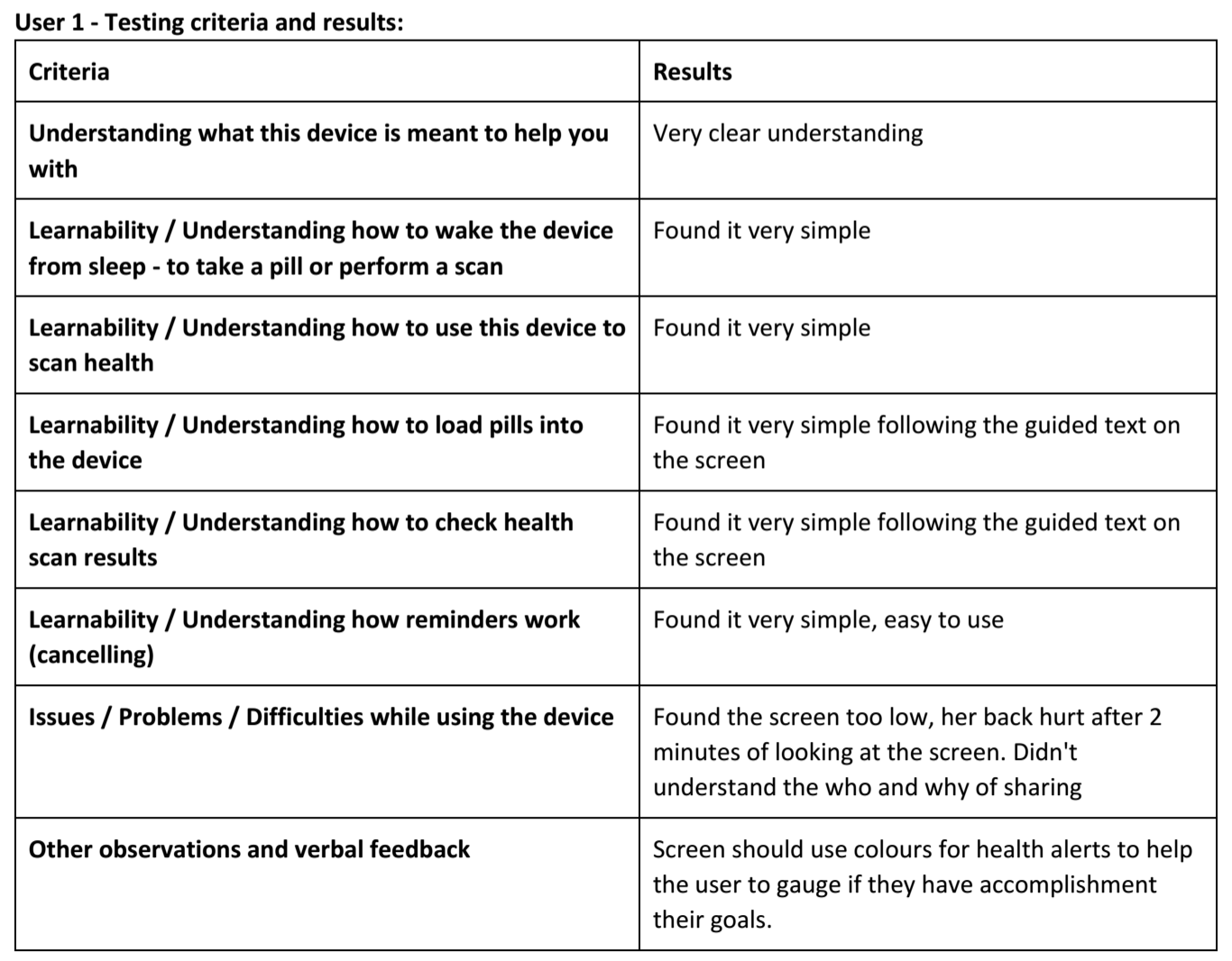
A paper prototype was then developed and tested with 3 users. We utilise a Think Aloud and Walk Through Evaluation method and developed a criteria to test the viability of idea and interaction of the system.
Overall, there was a positive response to the idea. However, there was a need to consider the physical constraint of the device due to concerns about the manner in which the pill dispense, and the ability to tilt the screen for better visibility, especially as there are different context of benchtop height and position.


Low-Fidelity Prototype
8 / 10
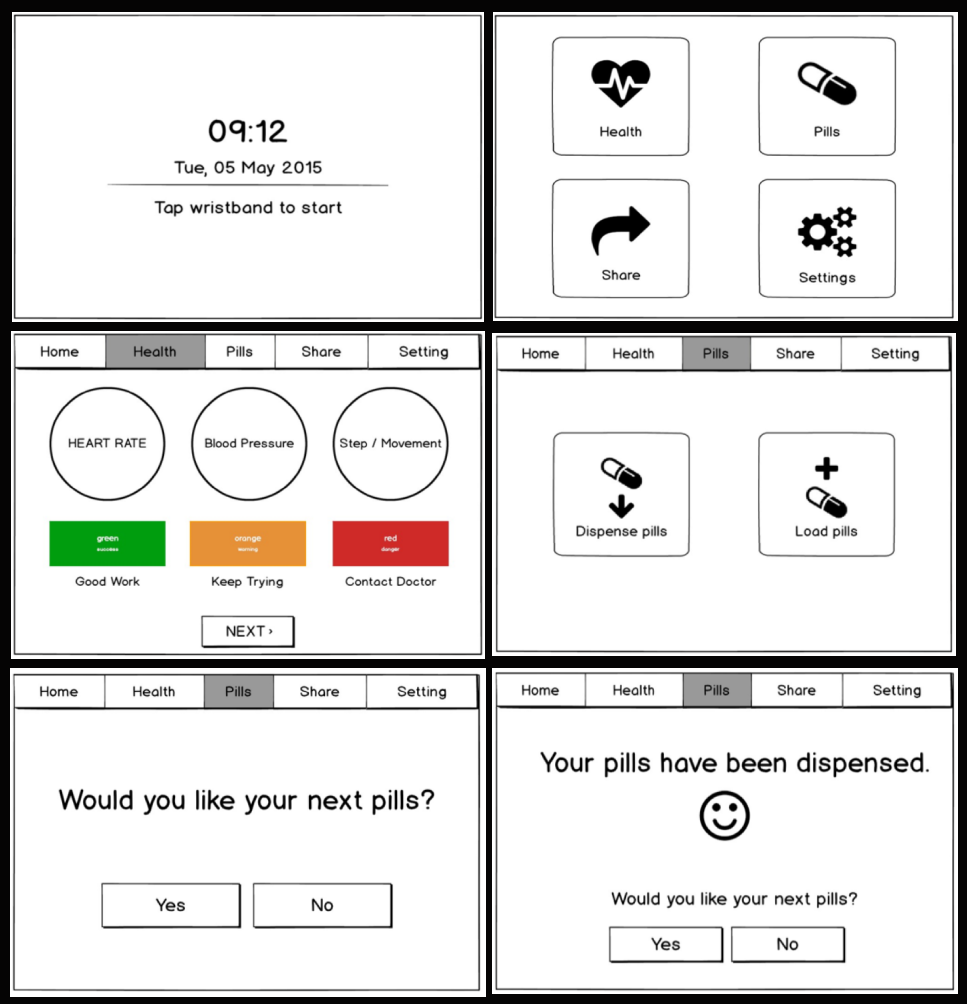
Based on the paper prototype feedback, we created a low fidelity prototype using balsamiq. We included a home screen as an error recovery method, and added colours as visible feedback for their state of their health

Low Fidelity Prototype User Testing
9 / 10
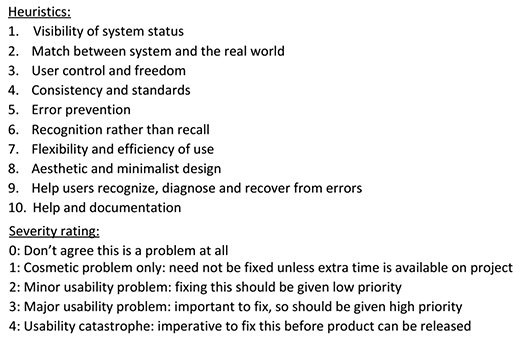
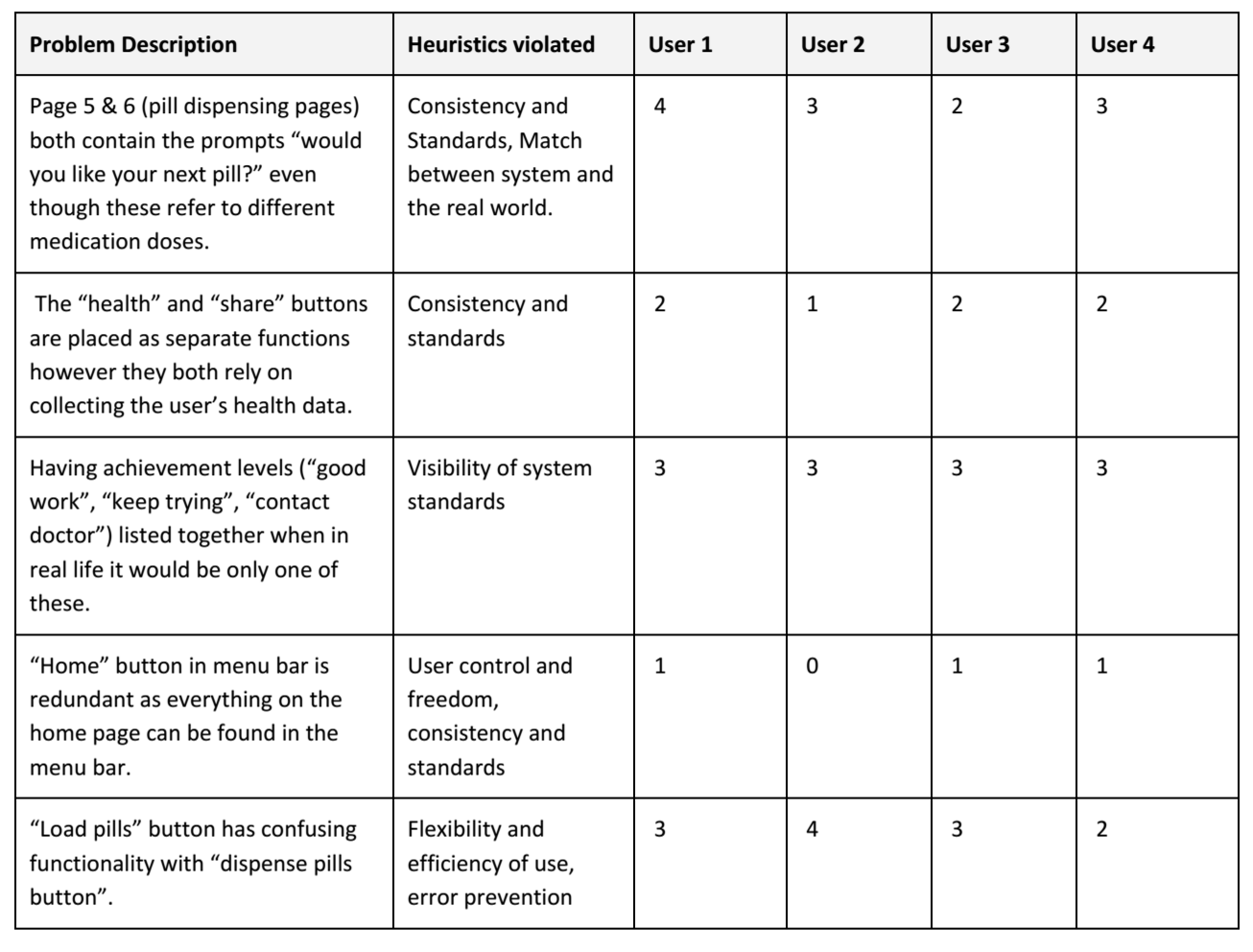
An evaluation was conducted by 4 users on the low fidelity prototype using Nielsen’s 10 usability heuristics.


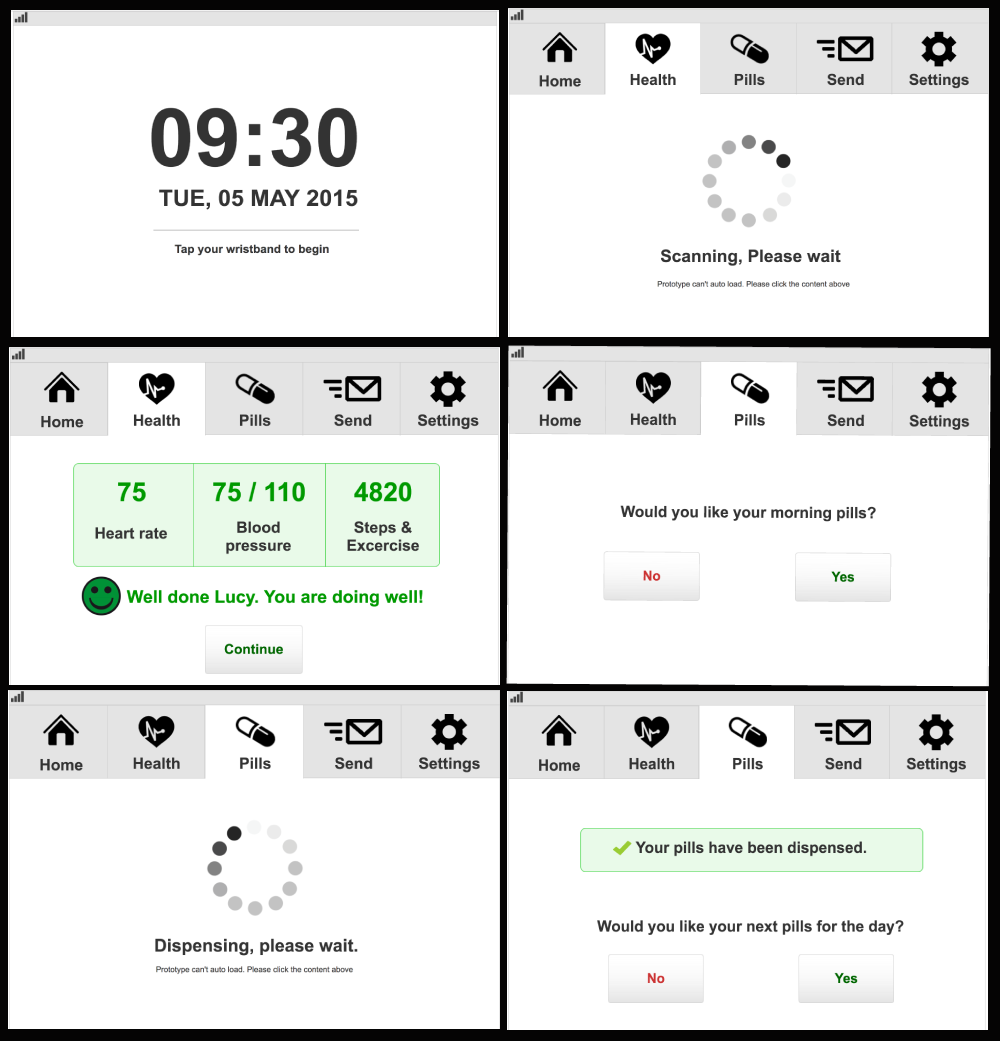
High Fidelity Prototype
10 / 10
The final design focused on 4 primary screens: Health, Pills, Send and Settings.
Based on the feedback, the terminology 'Share' was confusing and therefore changed to 'Send' to provide.
There were many user interaction principles considered throughout the design process. For example, the principle of feedback was utilised when the users' input is met with a spinning wheel, indicating the system's response.
Furthermore, consistency, recognition rather than recall and mapping were principles in mind when we utilised colours corresponding to the traffic light system to convey if their vitals and health were okay.
A link to the high fidelity prototype here.